cssborder虚线边框(cssborder实线边框)
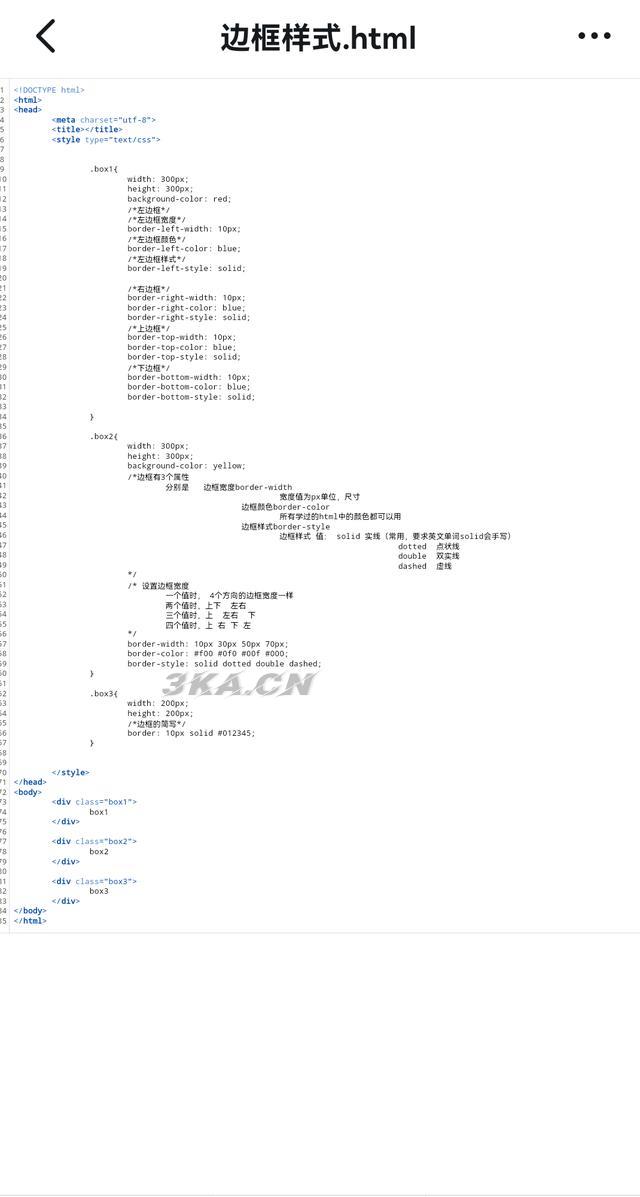
!DOCTYPE html
html
head
meta charset="utf-8"
title/title
style type="text/css"
.box1{
width: 300px;
height: 300px;
background-color: red;
/*左边框*/
/*左边框宽度*/
border-left-width: 10px;
/*左边框颜色*/
border-left-color: blue;
/*左边框样式*/
border-left-style: solid;
/*右边框*/
border-right-width: 10px;
border-right-color: blue;
border-right-style: solid;
/*上边框*/
border-top-width: 10px;
border-top-color: blue;
border-top-style: solid;
/*下边框*/
border-bottom-width: 10px;
border-bottom-color: blue;
border-bottom-style: solid;
.box2{
width: 300px;
height: 300px;
background-color: yellow;
/*边框有3个属性
分别是 边框宽度border-width
宽度值为px单位,尺寸
边框颜色border-color
所有学过的html中的颜色都可以用
边框样式border-style
边框样式 值: solid 实线(常用,要求英文单词solid会手写)
dotted 点状线
double 双实线
dashed 虚线
/* 设置边框宽度
一个值时, 4个方向的边框宽度一样
两个值时,上下 左右
三个值时,上 左右 下
四个值时,上 右 下 左
border-width: 10px 30px 50px 70px;
border-color: #f00 #0f0 #00f #000;
border-style: solid dotted double dashed;
.box3{
width: 200px;
height: 200px;
/*边框的简写*/
border: 10px solid #012345;
/style
/head
body
div class="box1"
box1
/div
div class="box2"
box2
/div
div class="box3"
box3
/div
/body
/html
如图:

本文网址:https://www.98ks.vip/knowledge-1196.html
转载请声明来自:98k源码网 - cssborder虚线边框(cssborder实线边框)








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!