网站即时通讯(网页即时聊天)
362
现在确实有不少这样的场景,当后台数据发生变化,需要主动“通知”前台进行页面刷新,实现方案有这么几种:
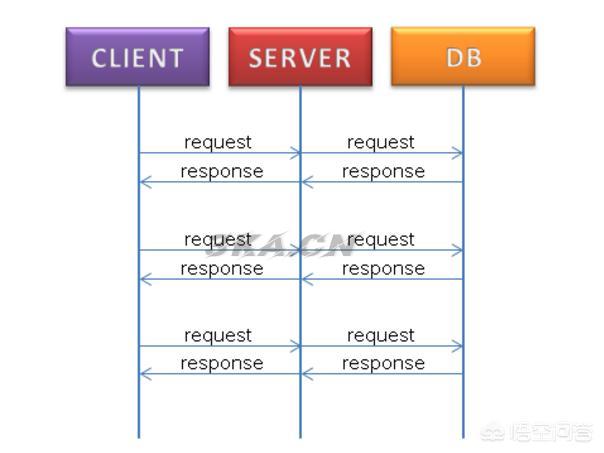
轮询很容易理解,实现起来也非常简单的一种方法:客户端每隔一段时间向后台发送一次请求,把最新的数据取回来。
当然缺点也比较明显,如果定时任务的时间设置比较长,那么数据更新和展示会不及时;如果定时任务的时间设置的比较短,那么频繁地访问后台,也会增加后台服务器的压力。

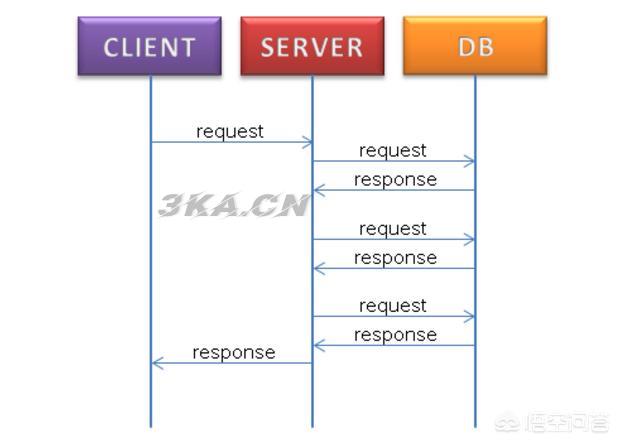
长轮询如果是轮询的话,客户端每次向后台请求数据的时候,都会建立一次连接;而长轮询,客户端发送请求给服务器之后,如果有最新数据的话,就直接返回,如果没有最新数据的话,就等待,当有新数据的时候再返回。
缺点也显而易见,因为保持连接也是会消耗资源的,并且如果长时间没有新数据的话,也会发生超时。

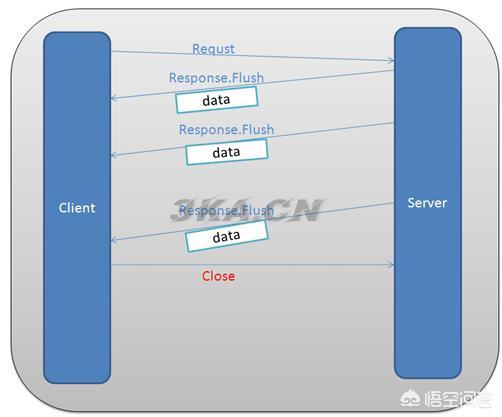
Iframe这个方式的本质是基于Iframe的传输数据了。
维护长链接就需要增加开销,而且需要考虑连接中断、重连等问题。

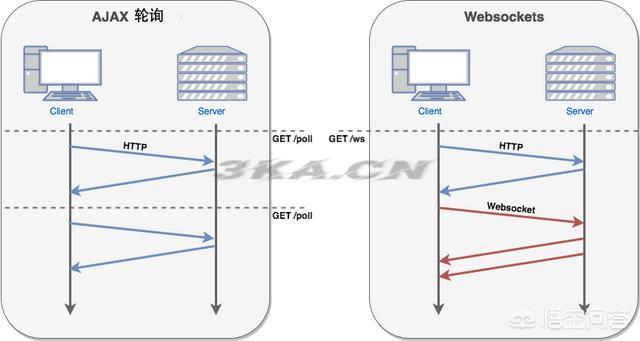
WebSocket(长链接也是如此)。
WebSocket,是要在客户端和服务器之间,建立一个通道,建立一个【真的长链接】;一旦确立WebSocket通信连接,不论服务器还是客户端,任意一方都可直接向对方发送数据,这个是真正意义的双向通信;并且数据格式可以是文本,也可以是二进制数据。

我将持续分享Java开发、架构设计、程序员职业发展等方面的见解,希望能得到你的关注。

本文网址:https://www.98ks.vip/knowledge-964.html
转载请声明来自:98k源码网 - 网站即时通讯(网页即时聊天)








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!