仿Win10系统WIN10-UI系统PHP网站源码
简介:
Win10-UI是一款Win10风格的后台UI,让您轻松搭建一个别具一格的后台界面。Win10的动态磁贴,可定义方块大小,添加随机动画 桌面图标自动排序 任务栏结合iframe子窗口,与Windows一致的窗口管理体验 开始菜单+消息提示中心,满足后台UI的设计需求 极少的API,大部分功能可用html元素定义完成 响应式兼容,在手机浏览器也有不错的观感 目前只保证对主流现代浏览器的兼容性支持
快速入门:
如何自定义桌面图标?
<div id="win10-shortcuts"> <div class="shortcut" onclick="//do something..."> <img src="图片地址" class="icon" /> <div class="title">图标底部文字</div> </div> <div class="shortcut" onclick="//do something..."> <div class="icon">自定义任意html内容</div> <div class="title">图标底部文字</div> </div></div>
图标应设置为图片或自定义html填充div
如何自定义开始菜单列表?
<div class="list win10-menu-hidden animated animated-slideOutLeft"> <div class="item">一级菜单</div> <div class="item">一级菜单</div> <div class="sub-item">二级菜单</div> <div class="sub-item">二级菜单</div> <div class="sub-item">二级菜单</div> <div class="item">一级菜单</div> <div class="item">一级菜单</div></div>
一级菜单添加类item,二级添加sub-item。不需要用一级菜单“包裹”二级菜单,将自动识别二级菜单的归属,请注意排序。
如何自定义开始菜单磁贴?
<div class="blocks"> <div class="menu_group"> <div class="title">磁贴组标题1</div> <div loc="1,1" size="1,1" class="block"> <div class="content">磁贴1</div> </div> <div loc="2,1" size="1,1" class="block"> <div class="content">磁贴2</div> </div> </div> <div class="menu_group"> <div class="title">磁贴组标题2</div> <div loc="1,1" size="2,2" class="block"> <div class="content">磁贴3</div> </div> </div></div>
磁贴区域被分成若干小格,每一行最多6格。loc='x,y'中的x表示横坐标,y表示纵坐标(以左上方为1,1点)。size='w,h'中的w和h表示格子的宽度和高度(以格为单位)。
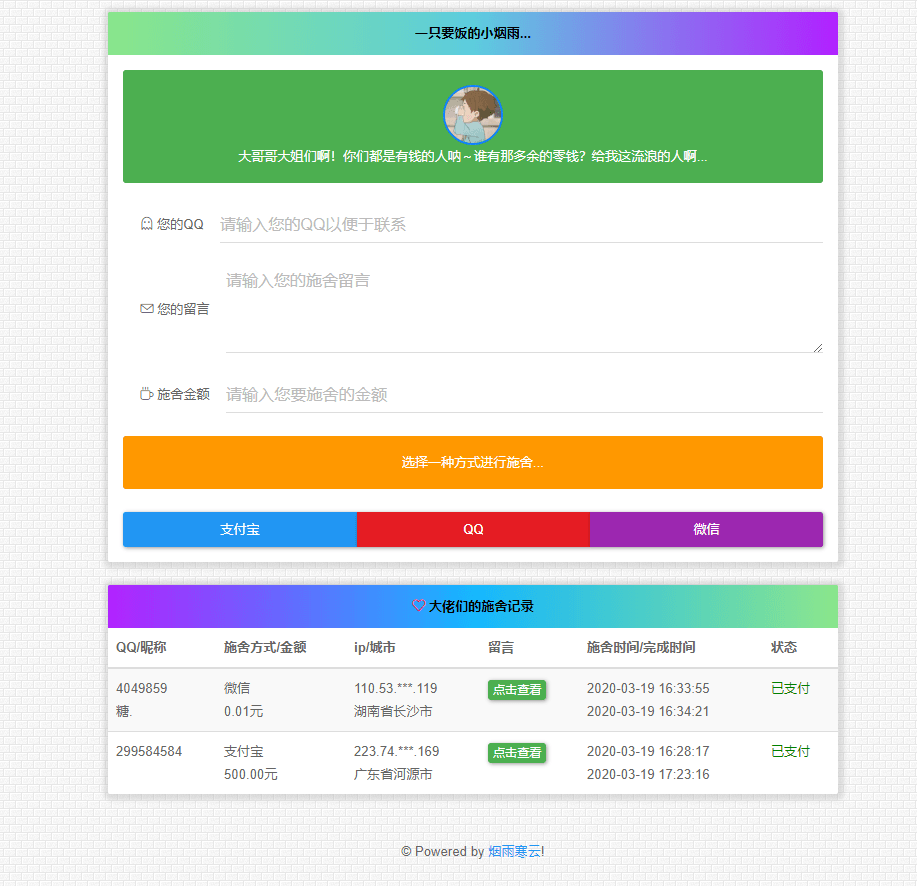
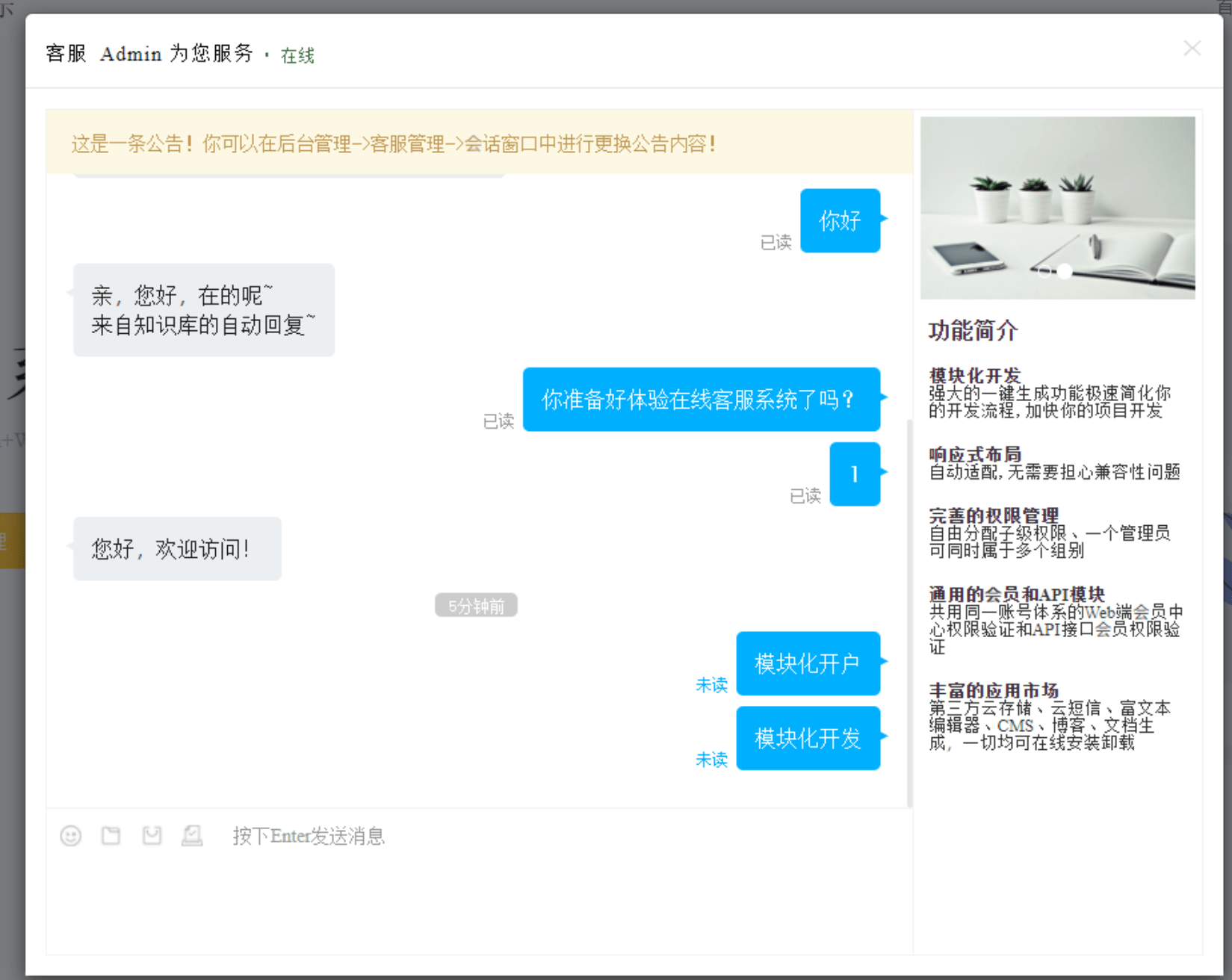
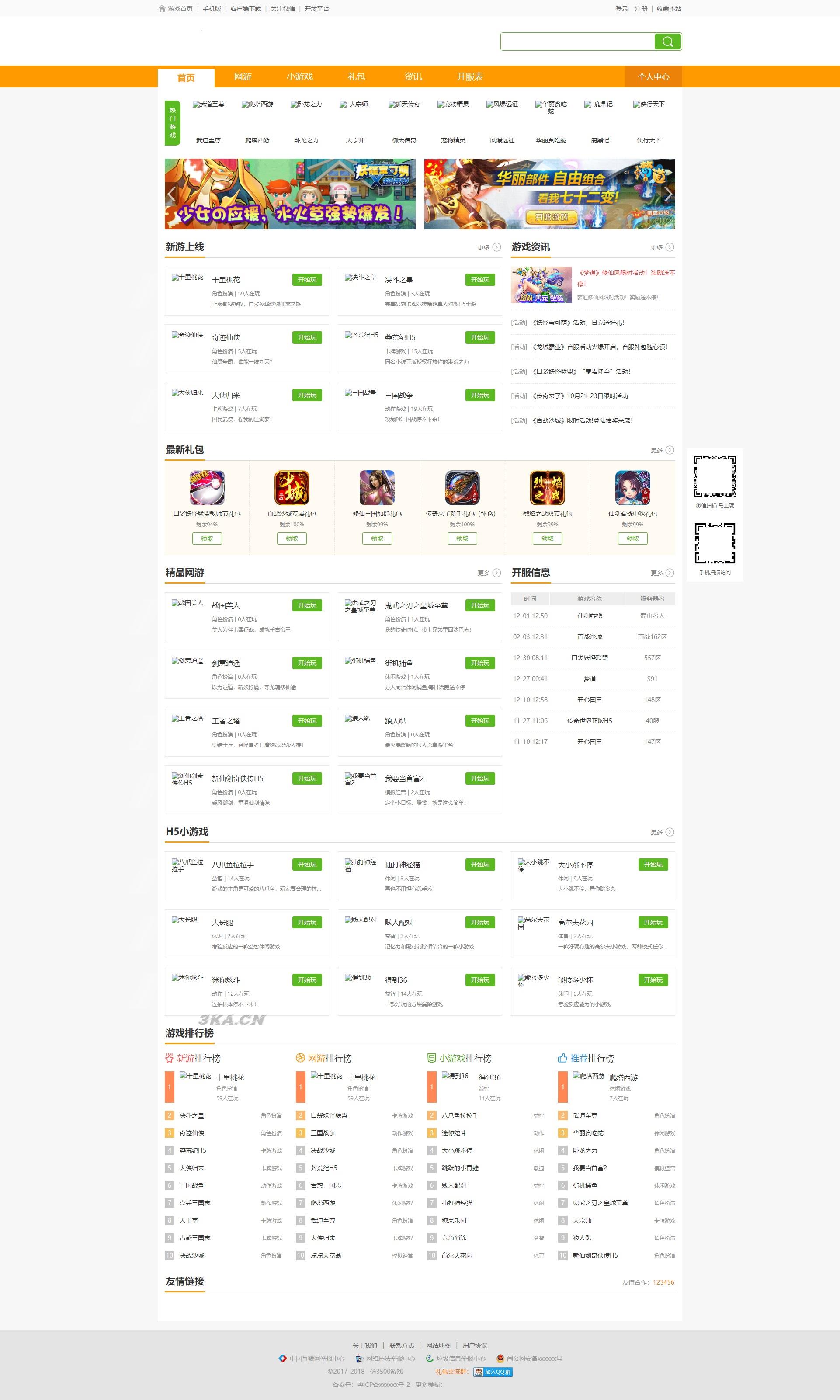
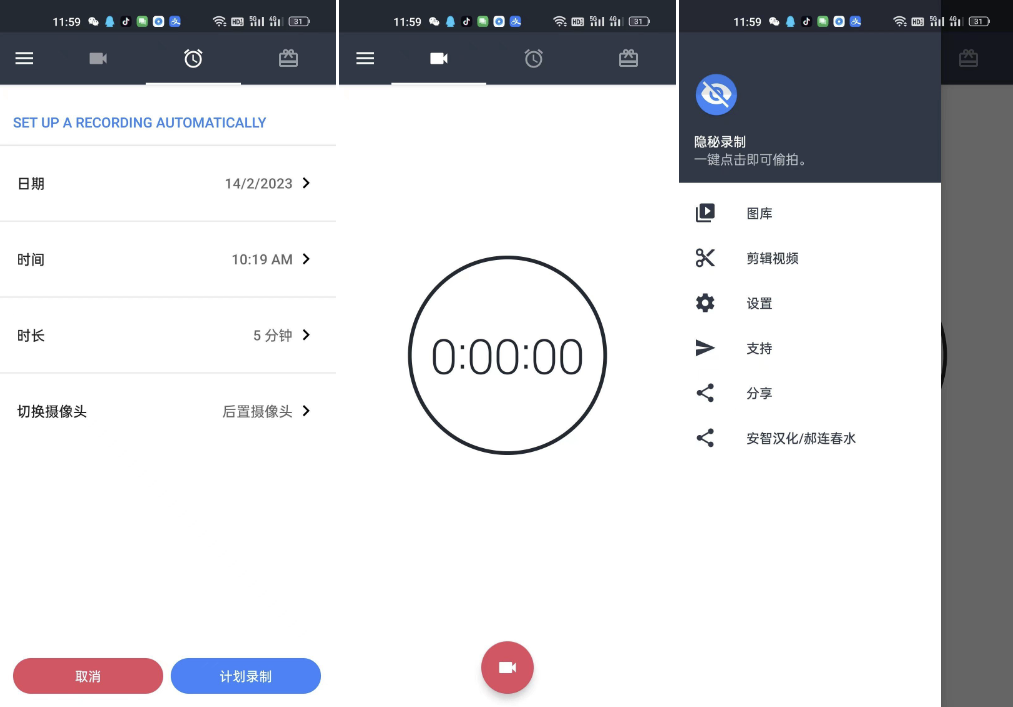
图片:

相关说明:
1、VIP会员无限制任意下载,免积分。立即前往开通>>
2、本站所有资源程序等,仅限学习交流,请勿用于商业用途以和非法用途。
3、本站资源大多无解压密码,如遇需要解压密码,无特殊说明,均为:www.98ks.vip
4、本站提供的源码、模板、软件工具等其他资源,均不包含技术服务,请大家谅解!由于资源大多存储在云盘,如出现链接失效请评论反馈。
5、下载积分可通过日常 签到、绑定邮箱 以及 积分兑换 等途径获得!
本文网址:https://www.98ks.vip/navigate-2776.html
转载请声明来自:98k源码网 - 仿Win10系统WIN10-UI系统PHP网站源码








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!