详解Thinkphp5整合grid++报表
405

在学习thinkphp中,用grid++做报表过程中,在网上查了很多文章,在thinkphp中从头整合的文章很少。在查阅网络资料及grid++提供的例子的基础上,完成了在thinkphp5中整合grid++的过程。
环境:
phpstudy、thinkphp5、grid++ Report6
一、引入文件
<script type="text/javascript" src="__STATIC__/admin/js/GRInstall.js" ></script> <script type="text/javascript" src="__STATIC__/admin/js/GRUtility.js" ></script> <script type="text/javascript" src="__STATIC__/admin/js/CreateControl.js" ></script>
这三个就是grid++ Web端插件所使用到的js,我把这三个文件放在public/admin/js目录下了,所以……(其实,放在哪里就把路径引入就可以了)
二、在grid++中制作报表
按照操作程序做就行
三、在网页中插入设计器插件
<script type="text/javascript">
//用查询显示控件展现报表,从URL“../grf/1a.grf”获取报表模板定义,从URL“../data/DataCenter.php?data=Customer”获取XML形式的报表数据,
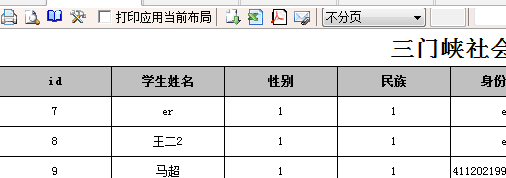
CreateDisplayViewerEx("100%", "100%", "__STATIC__/grf/1a.grf", "__STATIC__/data/DataCenter.php?data=Student", true, "");
</script>四、写控制器代码
public function DisplayViewReport() {
return $this->fetch();
}五、修改数据库连接代码
Data目录下mysql_GenXmlData.php文件中mysql_connect()中按照自己数据库服务器情况填写,mysql_select_db()写自己的数据库名称。

这是最简单的一个整合案例,多表查询等都不涉及,从简单的做起,复杂的也就简单了!
本文网址:https://www.98ks.vip/server-147.html
转载请声明来自:98k源码网 - 详解Thinkphp5整合grid++报表








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!