一文详解Laravel如何安装inertia vue3的版本
681
下面由给大家介绍Laravel如何安装inertia vue3的版本,希望对大家有所帮助!
一、安装前要求
1.1 已安装laravel框架
1.2 已安装Node JS
1.3 已安装Npm包管理工具
二、服务端配置
2.1 第一步:composer安装inertia-laravel
composer require inertiajs/inertia-laravel
2.2 第二步:laravel目录resouces/views/新增app.blade.php文件,加入以下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia
</body>
</html>2.3 第三步:执行 artisan 命令,添加中间件
php artisan inertia:middleware
文件生成后,手动添加到 Kernel 文件中的 web 中间件组最后一行
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class, ],
三、客户端配置
3.1 第一步:使用 npm 命令安装前端框架依赖,安装 VUE3 版本。
npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 第二步:初始化应用
打开 /resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/inertia-vue3'
createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},
})3.3 第三步:npm 安装进度条包
使用 inertia 做出来的页面,浏览器不会刷新,为了用户感知增加了页面顶部进度条这种友好的提示 [脑补一下]
npm install @inertiajs/progress
安装完成后,引入并初始化,打开 /resouces/js/app.js,清空后覆盖以下代码
import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/inertia-vue3'
import { InertiaProgress } from '@inertiajs/progress'
createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},
})
InertiaProgress.init()3.4 第四步 使用以下 webpack 配置来强制浏览器在文件更新后,加载新的资源,而不是使用缓存。
打开 webpack.mix.js,清空并覆盖以下代码
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);
mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}
});四、安装 VUE
第一步 使用 npm 命令安装 vue 最新稳定版
npm install vue@next
第二步 添加.vue () 到 webpack.mix.js
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);
mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}
});第三步通过 npm 命令运行
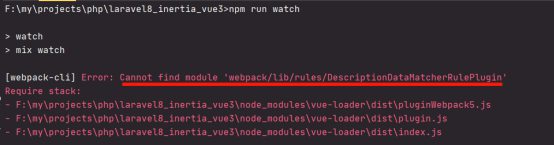
npm run watch
如果报错

解决:升级 vue-loader,执行
npm i vue-loader
如果还报错

解决:resouces/js 目录下新增 Pages 文件夹。
成功状态

本文安装参考
inertia.js 中文文档
本文网址:https://www.98ks.vip/server-389.html
转载请声明来自:98k源码网 - 一文详解Laravel如何安装inertia vue3的版本








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!