实例详解Ajax+php数据交互并且局部刷新页面
458
什么是Ajax?
国内翻译常为“阿贾克斯”和阿贾克斯足球队同音,AJAX 是一种用于创建快速动态网页的技术,他不是新语言,而是一种使用现有标准的新方法。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,这样就可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
XMLHttpRequest 是 AJAX 的基础,用于和服务器交换数据。所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)
下面这篇文章主要介绍的是利用ajax实现与php数据交互,并局部刷新页面的相关内容,下面话不多说,来一起看看详细的介绍:
一、语法简介
1.1 ajax基本语法
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});1.2 php端的接收方法
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
二、示例详解
2.1 html端代码demo.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 在demo.html中加入以下js代码
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 php端代码demo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
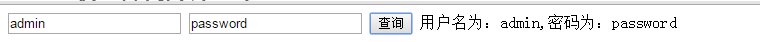
?>三、最终效果如下

本文网址:https://www.98ks.vip/server-91.html
转载请声明来自:98k源码网 - 实例详解Ajax+php数据交互并且局部刷新页面








您还没有登录,请 登录 后发表评论!
提示:请勿发布广告垃圾评论,否则封号处理!!